史上最简单构建react-native教程
作者: 时间:2022-07-31阅读数:人阅读
史上最简单构建react-native教程

做大前端少不了掌握react-native,就算webapp效果怎样好看,开发多么便捷,但是很多原生的硬件调取就是做不到,或者说不能达到真正的原生开发的效果,那么选择react-native就很不错,但是环境搭建较为繁琐,起点有点高(也可能是在下不才)。本文详细记录最简单的环境搭建方法,客官您往下瞧。
1.node 安装地址https://nodejs.org/zh-cn/.一路next就好。

2.python2.7 安装地址https://www.python.org/downloads/

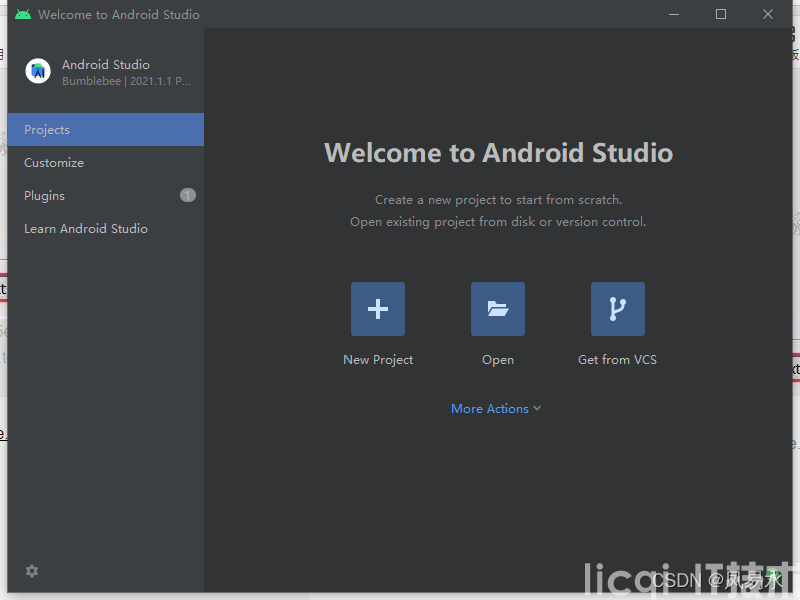
3.安装andriod Studio 安装地址https://developer.android.google.cn/studio#downloads。

3.1 配置和安装andriod sdk
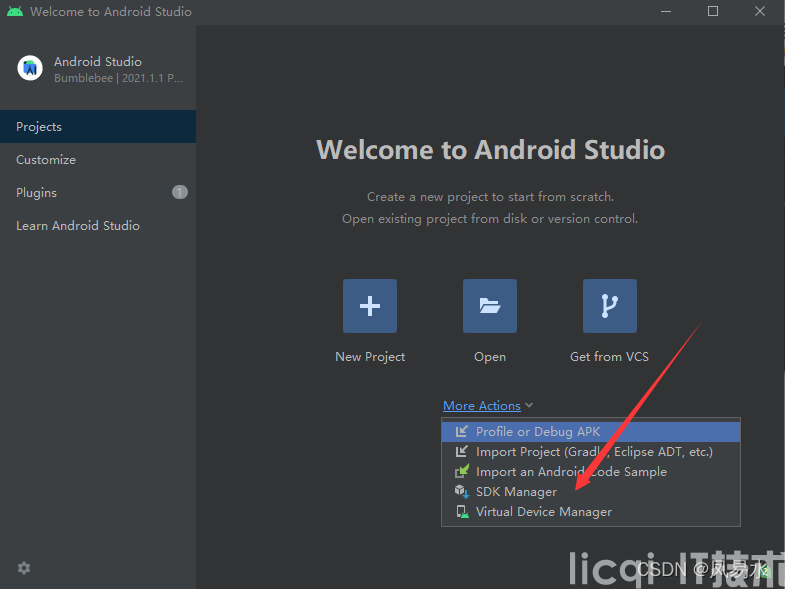
1.打开 SDK Manager
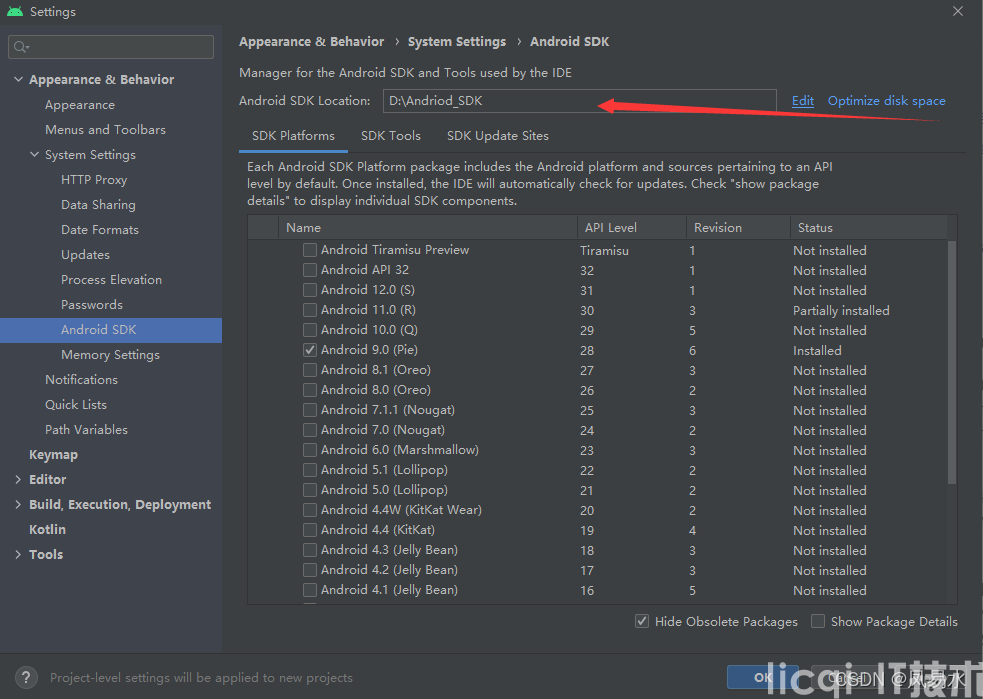
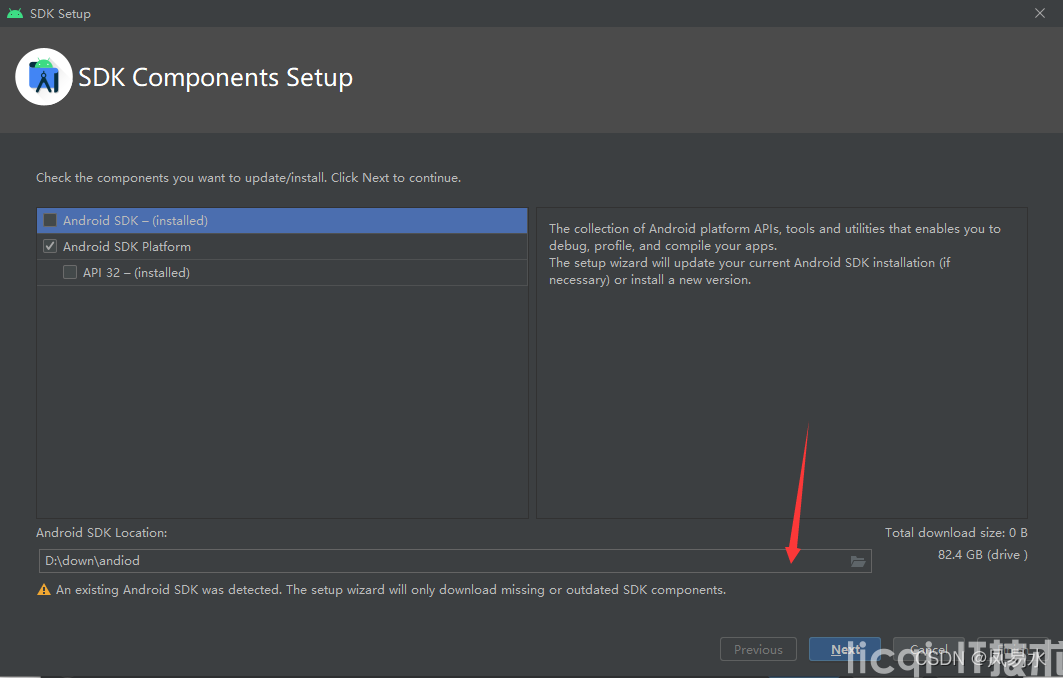
2.设置本地需要防止sdk的文件目录


然后安装就好。
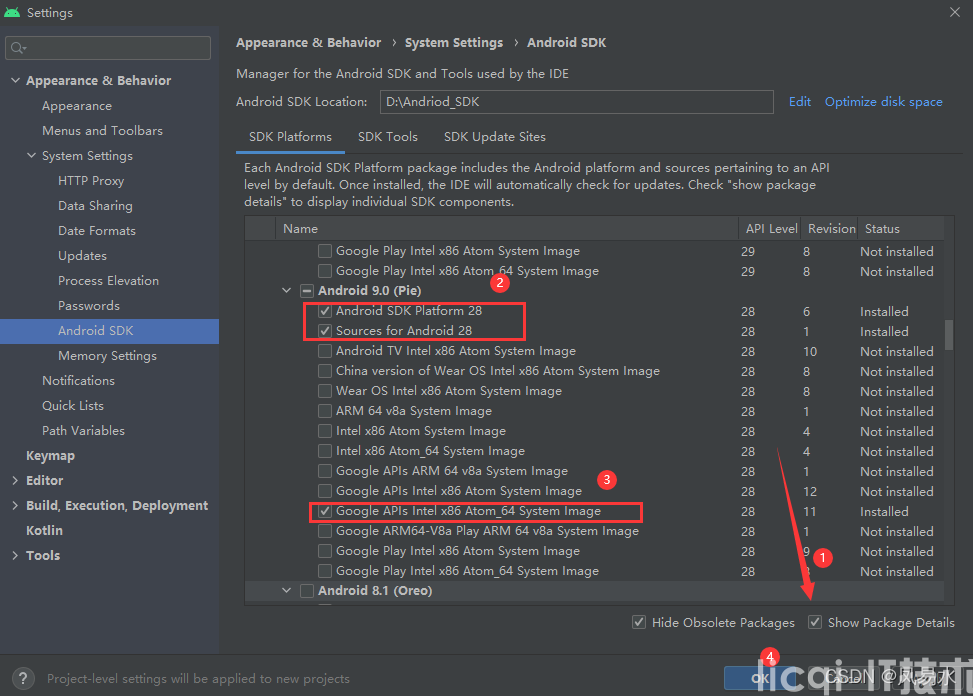
最后下载Android SDK Platform 28、Intel *86 Atom_64 System Image
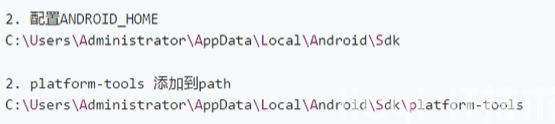
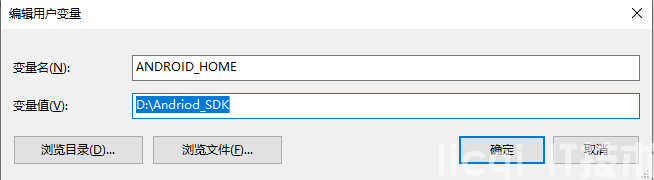
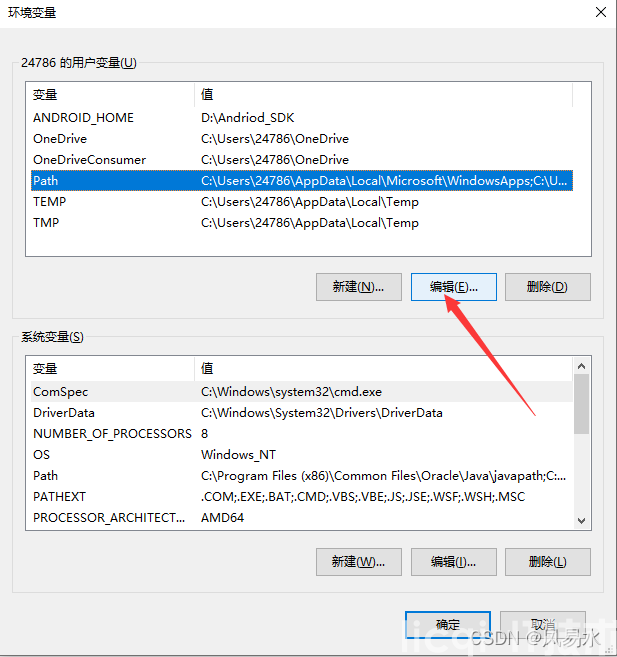
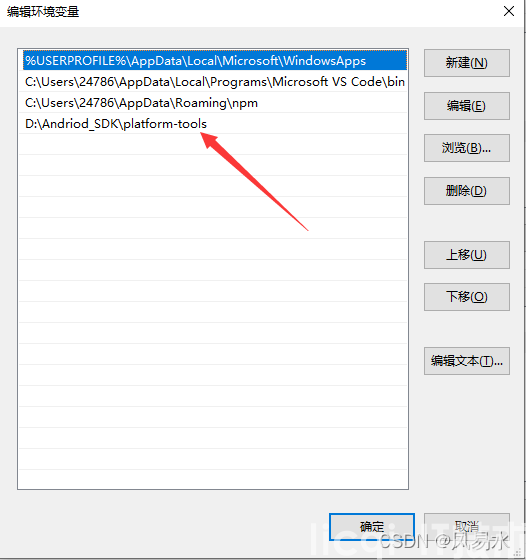
4.环境配置





在这里所有准备工作基本都已完成

5.app构建
5.1 接下来就进入正常软件开发环节
npm配置
npm install -g nrm
npx nrm use taobao
安装react-native-cli
1 安装cli
npx install react-native-cli -g
2 初始化项目
npx react-native init myapp
6.安装或者链接手机(记得打开开发者模式)启动软件
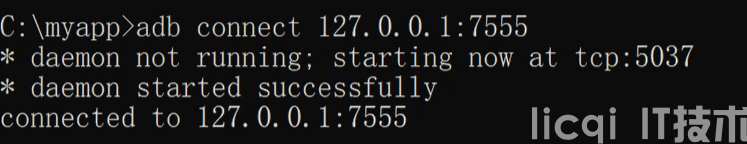
MuMu模拟器链接
手机usb链接
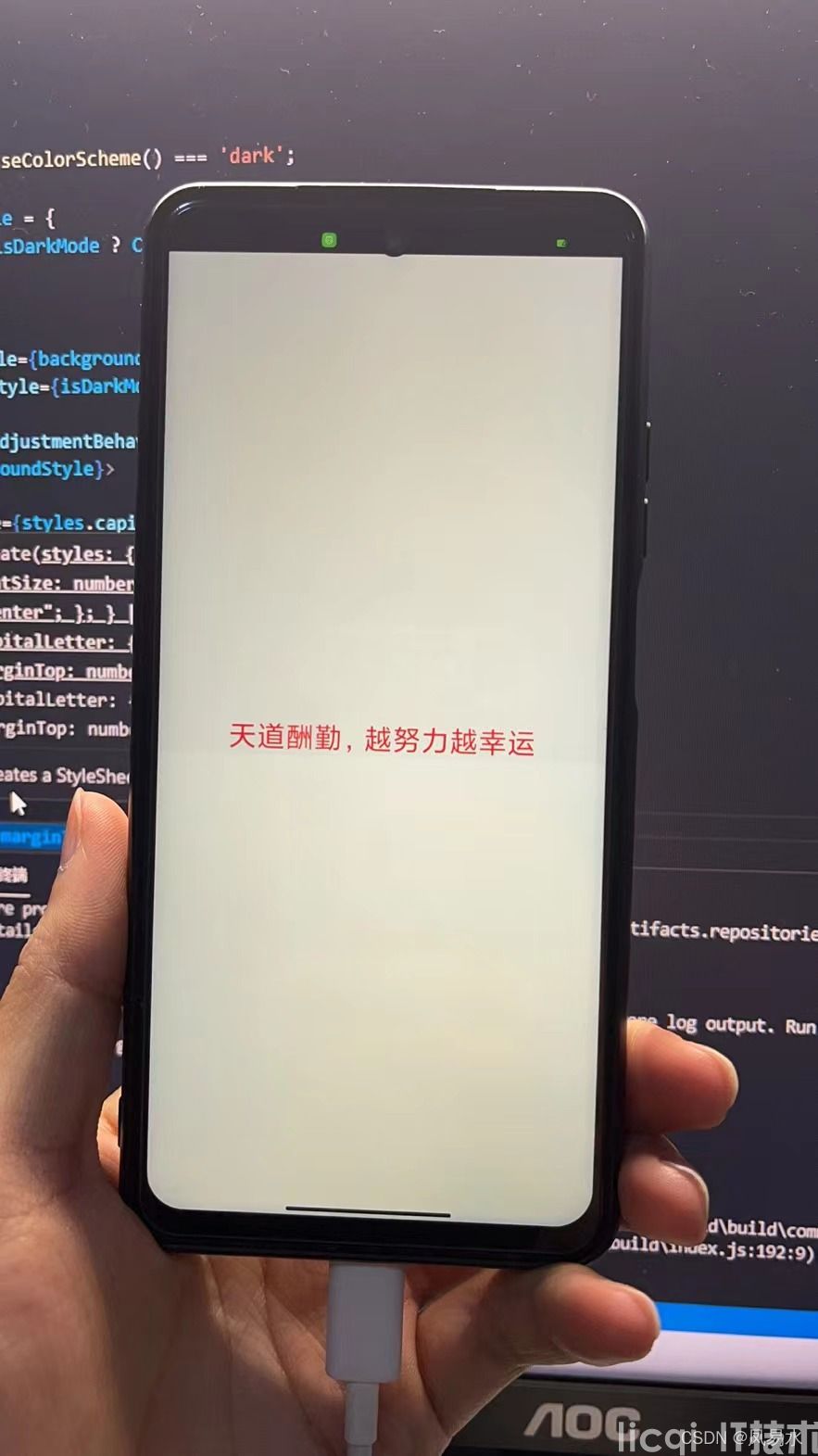
启动软件
npx react-native run-android


成功运行

转载请注明出处: https://blog.csdn.net/weixin_43356511/article/details/123240349.
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com