Html的表单
作者: 时间:2023-03-23阅读数:人阅读
目录
一、表单基础内容:
表单一般使用form标签包裹,其中:
action="url地址" 数据要传送到的地方
method="提交方式" 有get和post可以选择
name="表单域名称" 定义一个名字
例如:
<form action="www.baidu.com" method="get" name="biaodan">
</form>每一个表单选项都用input表示
text表示明文文本框,
password表示暗文文本框,
radio表示单选,
checkbox表示复选框,
check = "chcked"表示默认选择,应用于单选和复选
button表示按钮,value表示按钮的名字
reset表示重置按钮
image表示图片
submit表示提交,value表示提交键的名字
date表示日期
email表示邮箱
number表示数字
表示空格
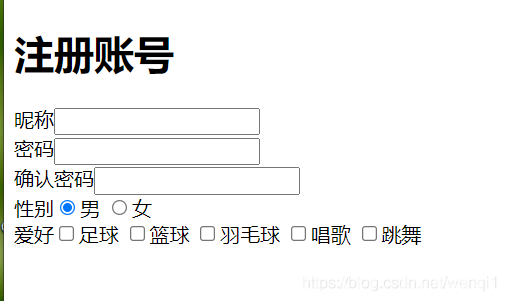
表单示例1:
其中label标签的作用是把文字与文本框连接起来,点击文字,文本框就会被选中。单选和复选的几个选项的name需要一样,这样才能确定是对一个问题进行选择。
<body>
<h1>注册账号</h1>
<form>
<label>昵称<input type="text"></label><br>
<label>密码<input type="password"></label><br>
确认密码<input type="password"><br>
性别<input type="radio" checked=“checked” name="gender">男
<input type="radio" name="gender">女
<br>
爱好<input type="checkbox" name="aihao">足球
<input type="checkbox" name="aihao">篮球
<input type="checkbox" name="aihao">羽毛球
<input type="checkbox" name="aihao">唱歌
<input type="checkbox" name="aihao">跳舞
</body>
表单示例2:
增加button,image的示例,οnclick="alert('密码输入正确')"表示当我们点击验证按钮时,就弹出提示框。
<body>
<h1>汽车之家</h1>
<br>
<br>
<h2>我的汽车网站,我的汽车之家</h2>
<hr>
<p>注册后,你可以使用汽车之家和二手车之家的相关服务</p>
<br>
<br>
<form>
<label>手机<input type="text"></label>
<br>
<br>
<label>密码<input type="password"></label>
<br>
<br>
<input type="button" value="验证按钮" onclick="alert('密码输入正确')">
<br>
<br>
性别<input type="radio" name="gender">男
<input type="radio" checked=“checked” name="gender">女
<br>
<br>
请输入你喜欢的车型<input type="checkbox" name="car">紧凑型
<input type="checkbox" name="car" checked=“checked”>中型车
<input type="checkbox" name="car" checked=“checked”>SUV
<input type="checkbox" name="car">主打车
<br>
<br>
<img src="https://blog.csdn.net/wenqi1/article/details/图片2.png">
<br>
<input type="button" value="提交">
<input type="reset">
</form>
</body>

二、下拉列表和fieldset的使用
下拉列表使用datalist,datalist下面使用option包裹住选项。
群组下拉使用select,optgroup表示大选项,option表示细分选项。
textarea表示文本区域,我们可以用cols和rows控制文本区域的大小。
fieldset可以将整个区域框起来,legend表示整个框起来的内容的主题。
表单示例三:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>
</title>
</head>
<body>
<h1>二手车估值计算</h1>
<form>
请选择品牌:<input type="text" list="pinpai">
<datalist id="pinpai">
<option>奥迪</option>
<option>宝马</option>
<option>保时捷</option>
<option>奔驰</option>
<option>宾利</option>
<option>夏利</option>
<option>桑塔纳</option>
<option>劳斯莱斯</option>
<option>法拉利</option>
<option>其他</option>
</datalist>
<br>
<br>
请选择省份:<input type="text" list="sheng">
<datalist id="sheng">
<option>湖南</option>
<option>湖北</option>
<option>江西</option>
<option>海南</option>
<option>北京</option>
<option>上海</option>
<option>广东</option>
<option>重庆</option>
<option>四川</option>
<option>河南</option>
<option>河北</option>
<option>安徽</option>
<option>江苏</option>
<option>其他</option>
</datalist>
<br>
<br>
请选择上牌年份:<input type="year" list="year">
<datalist id="year">
<option>2020</option>
<option>2019</option>
<option>2018</option>
<option>2017</option>
<option>2016</option>
<option>2015</option>
<option>2014</option>
<option>2013</option>
<option>2012</option>
</datalist>
<br>
<br>
请输入公里数:<input type="text" name="km">
<br>
<br>
获得精准报价:<input type="radio" name="jiage">是
<input type="radio" name="jiage">否
<br>
<br>
<img src="https://blog.csdn.net/wenqi1/article/details/图片3.png">
<img src="https://blog.csdn.net/wenqi1/article/details/图片4.png">
</form>
</body>
</html>
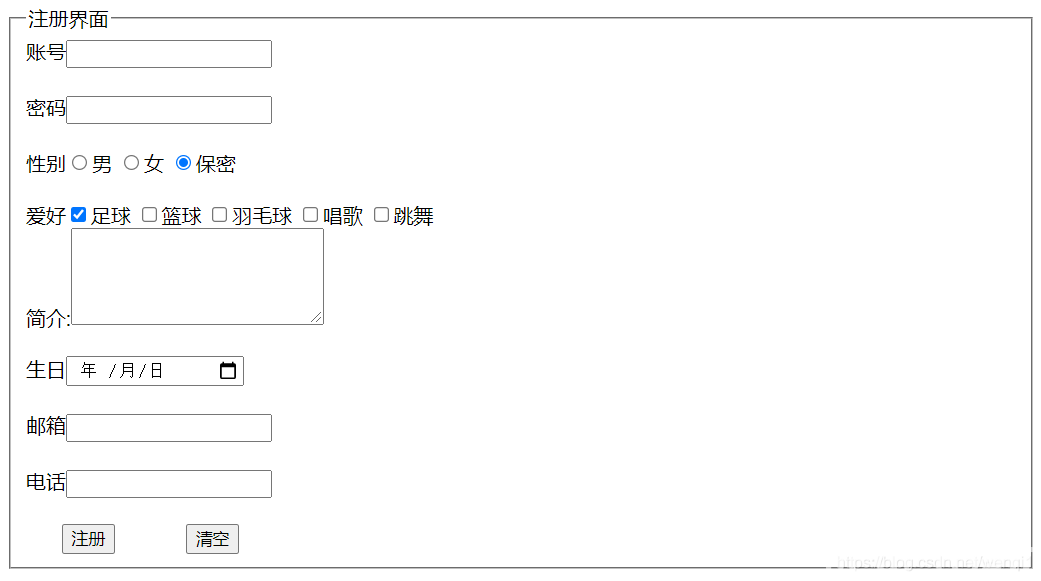
表单示例四:
<body>
<fieldset>
<legend>注册界面</legend>
<form>
<label>账号<input type="text"></label><br><br>
<label>密码<input type="password"></label><br><br>
性别<input type="radio" name="gender">男
<input type="radio" name="gender">女
<input type="radio" checked=“checked” name="gender">保密
<br><br>
爱好<input type="checkbox" name="aihao" checked=“checked”>足球
<input type="checkbox" name="aihao">篮球
<input type="checkbox" name="aihao">羽毛球
<input type="checkbox" name="aihao">唱歌
<input type="checkbox" name="aihao">跳舞
<br>
简介:<textarea cols="25" rows="5"></textarea><br><br>
生日<input type="date"><br><br>
邮箱<input type="email"><br><br>
电话<input type="number"><br><br>
<input type="button" value="注册"> <input type="button" value="清空">
</form>
</fieldset>
</body>
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com



