React技术栈 --》plugin与JSX语法使用 ## Day2
文章目录
4.在index.js文件中使用 ReactDOM 把虚拟DOM 渲染到页面上
6.终端执行 npm run dev 查看网页,执行如下成功
三、React.createElement实现虚拟DOM嵌套
前情回顾:React技术栈 --》搭建与实操 ## Day1_亦世凡华、的博客-CSDN博客
一、html-webpack-plugin插件配置
通常我们所知,内存和物理磁盘相比,内存的运转速度是最快的,处于性能的考虑,devserver把打包好的文件放到内存当中去托管也就是上文我们讲到的mian.js这个文件,现在我们要把首页index.html也托管到内存当中去,这时就要借助我们现在讲的这个插件了。
1.没使用插件之前:打开网站首页的步骤是:
新建终端输入:npm run dev

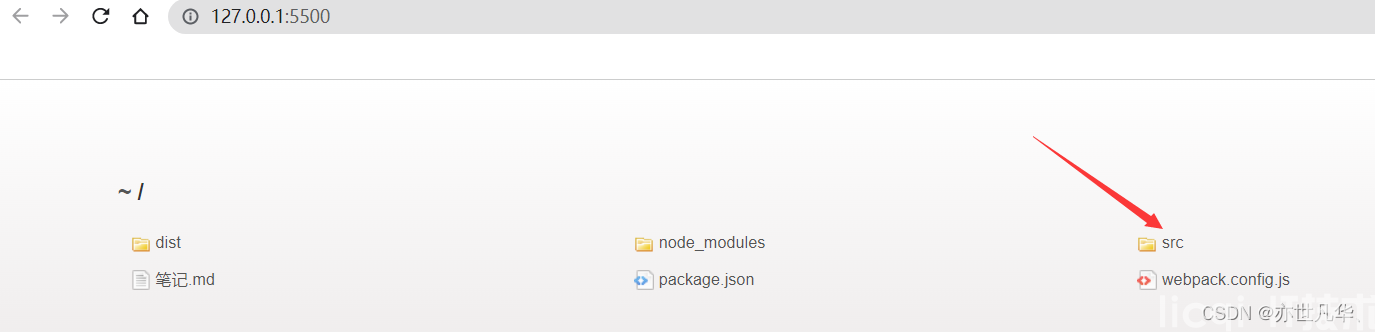
因为配置了自动打开浏览器、端口和地址,打包成功弹出当前目录文件下的页面

点击src文件夹才会跳转到自己创建的index.html下的网站。

2.现在配置插件:配置插件步骤
新建终端执行如下命令,目的是导入在内存中生成的index.html页面
cnpm i html-webpack-plugin -D在webpack.config.js配置如下命令,将插件进行导入并实例化。
const path = require('path');
const HtmlWebPackPlugin = require('html-webpack-plugin') //导入在内存中自动生成index.html页面的插件
//创建一个插件实例
const htmlPlugin = new HtmlWebPackPlugin({ //插件能力:自动把打包好的main.js追加到我们的页面当中去
template:path.join(__dirname,'./src/index.html'),//源文件 __dirname:当前这个文件所处的内存目录
filename:'index.html' //生成在内存中首页的名称
})
module.exports = {
mode: 'development',
devServer: {
static: "./",
},
//将插件引入到模块当中去
plugins:[
htmlPlugin
]
}3.使用插件之后:打开网站首页的步骤是:
新建终端输入:npm run dev

右键点击查看网页源代码:

可以看出源代码多出一个main.js,html-webpack-plugin这个插件有个能力,能自动把打包好的main.js追加到我们的页面当中去。所以说有了我们就不需要再引入main.js了,插件会自动处理这个问题。所以注释掉即可,不会影响页面运行。

二、在项目中使用React
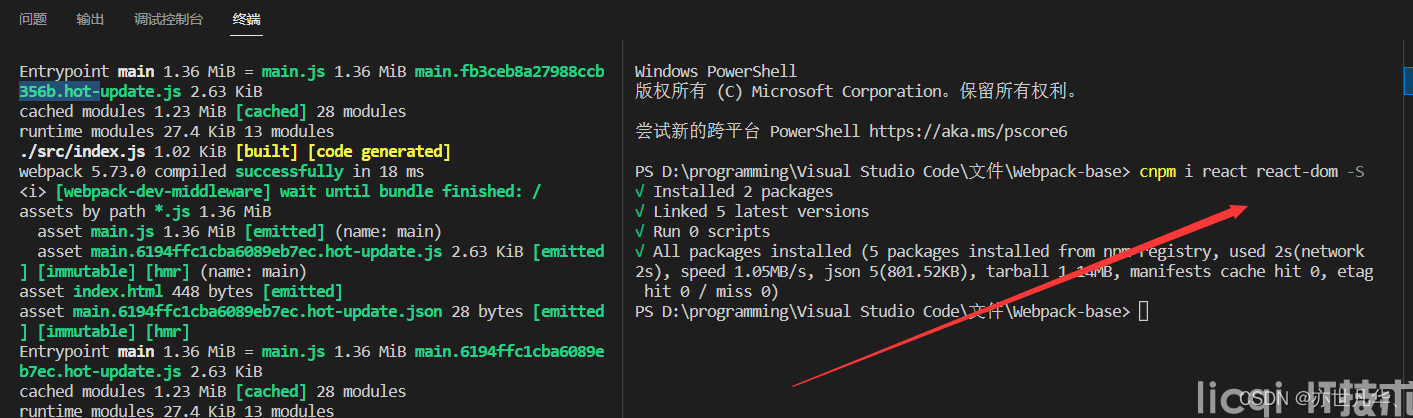
1.新建终端运行 安装包
react:专门用于创建组件和虚拟DOM的,同时组件的生命周期都在这个包里
react-dom:专门进行DOM操作的,最主要的应用场景,就是ReactDOM.render()
-S:代表项目从开发到上线都要用到一些包,而一些工具都是要装到 -D 中。
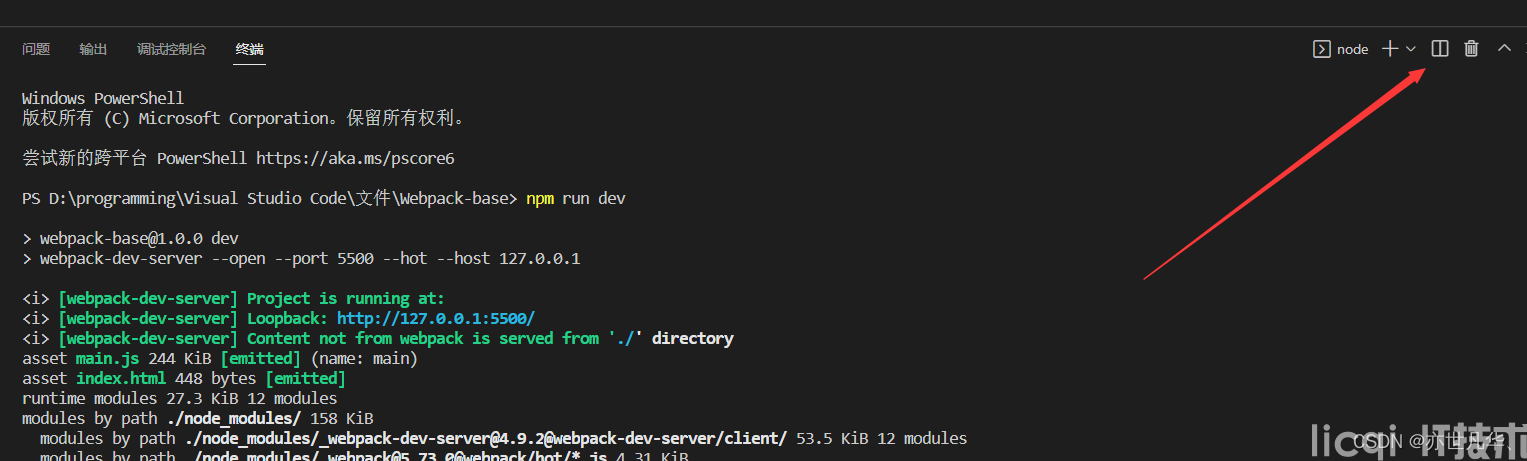
PS:当前终端被webpack所占用,我们可以点击拆分终端,在新的终端输入要执行的内容。


2.在index.js文件中导入包
// 创建组件、虚拟DOM元素、生命周期
import React from 'react'
// 把创建好的 组件和虚拟DON 放到页面上展示
import ReactDOM from 'react-dom' 3.在index.js文件中创建虚拟DOM
//参数1:创建的元素的类型,字符串,表示元素的名称
//参数2:是一个对象或null,表示当前这个DOM元素的属性
//参数3:子节点(包括 其它 虚拟dom 获取文本子节点)
//参数n:其它子节点
//例如:<div id='mydiv' title='this is a div'>我是div元素</div>
//const mydiv = React.createElement('div',null,'我是div元素')
const mydiv = React.createElement('div',{id:'mydiv',title:'this is a div'},'我是div元素')4.在index.js文件中使用 ReactDOM 把虚拟DOM 渲染到页面上
//参数1:要渲染的那个虚拟DOM元素
//参数2:指定页面上一个容器
ReactDOM.render(mydiv,document.getElementById('app'))5.在index.html页面中创建一个容器
<body>
<!-- 创建一个容器,将来渲染的虚拟DOM,会放到容器内显示 -->
<div id="app"></div>
</body>6.终端执行 npm run dev 查看网页,执行如下成功

7.出现的一系列问题
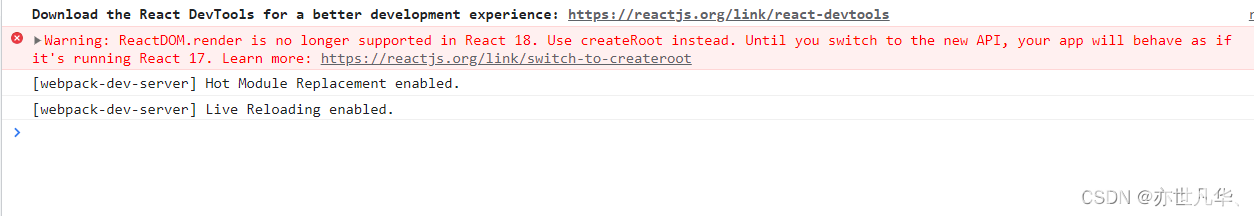
虽然页面正常执行了我们的需求,但f12控制台可能会出现以下问题

警告:翻译为:React18中不再支持渲染。改用createRoot。在你切换到新的API之前,你的应用程序会表现得像是在运行React 17。如何解决
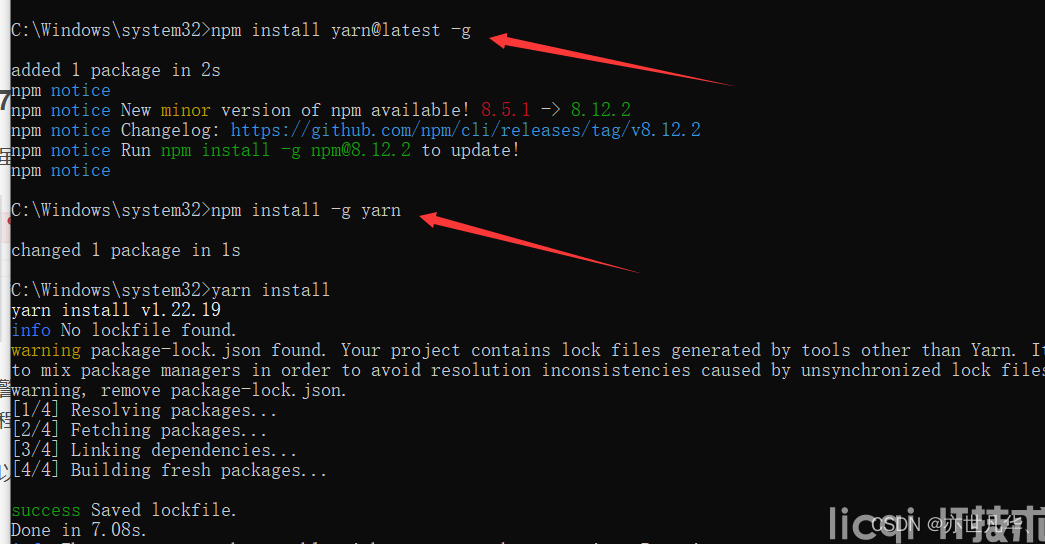
以管理员方式执行如下命令,安装包管理工具yarn

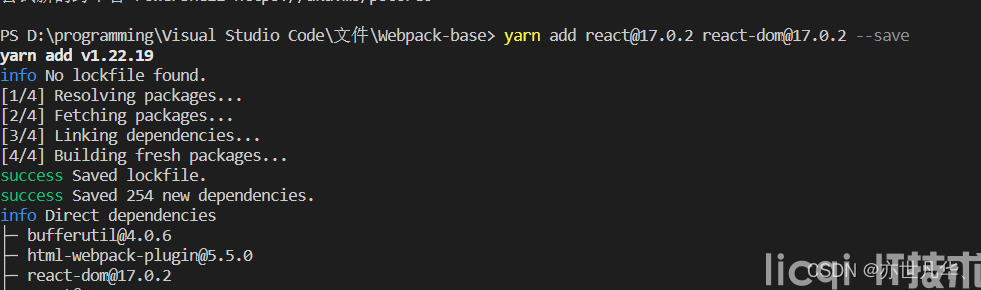
终端执行如下命令,react和react-dom版本就会改变,报错解决。



第一行:意思就是让我们下一个react developer tools扩展以获得更好的开发体验。下载即可消除

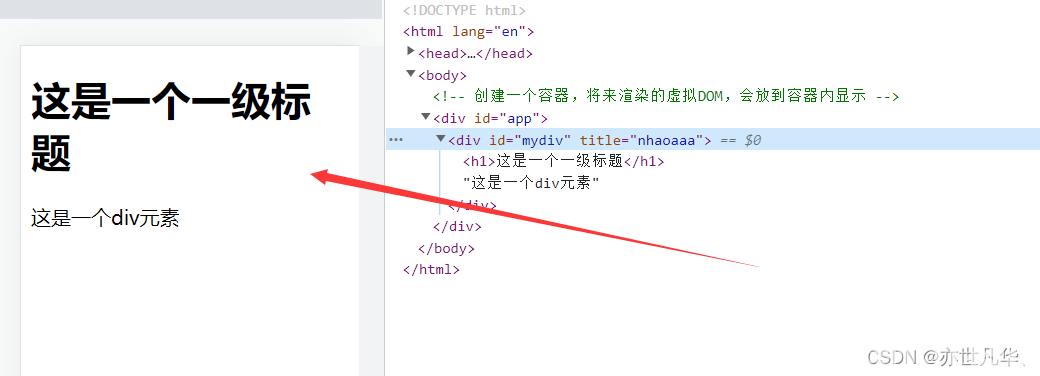
三、React.createElement实现虚拟DOM嵌套
正常语法:
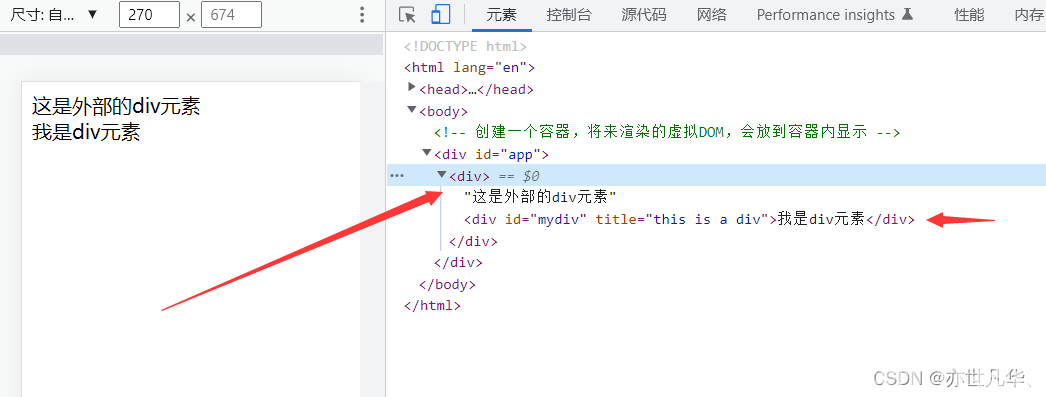
根据上文,如何设置一个外部的div元素把之前的div元素包裹在里面成为子节点呢?很简单
//参数1:创建的元素的类型,字符串,表示元素的名称
//参数2:是一个对象或null,表示当前这个DOM元素的属性
//参数3:子节点(包括 其它 虚拟dom 获取文本子节点)
//参数n:其它子节点
const mydiv = React.createElement('div',{id:'mydiv',title:'this is a div'},'我是div元素')
const mydiv1 = React.createElement('div',null,'这是外部的div元素',mydiv)
ReactDOM.render(mydiv1,document.getElementById('app'))只需要在const一个div元素,并将要渲染的那个元素改成mydiv1即可实现。

JSX语法:
正常语法书写元素嵌套未免太过繁琐,不便于许多元素嵌套的书写,而书写元素的莫过于HTML了,HTML是最优秀的标记语言,然而在JS文件中,默认不能写这种类似于 HTML 的标记;否则 打包失败,但是可以使用 babel来转换这些 JS 中的标签。
注意:这种在JS中,混合写入类似于HTML的语法,叫做JSX语法;符合 XML 规范的JS;
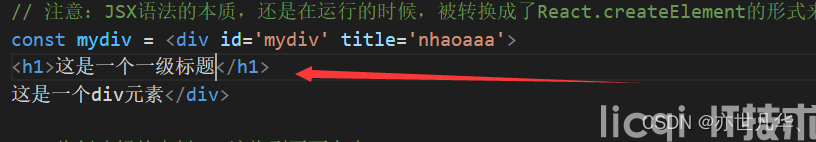
JSX语法的本质:还是在运行的时候,被转换成了React.createElement的形式来执行的;
1.什么是JSX语法:
就是符合xml规范的JS语法;(语法格式相对HTML来说要严谨许多)
2.如何启用jsx语法?
1.安装babel插件,新建终端运行如下命令
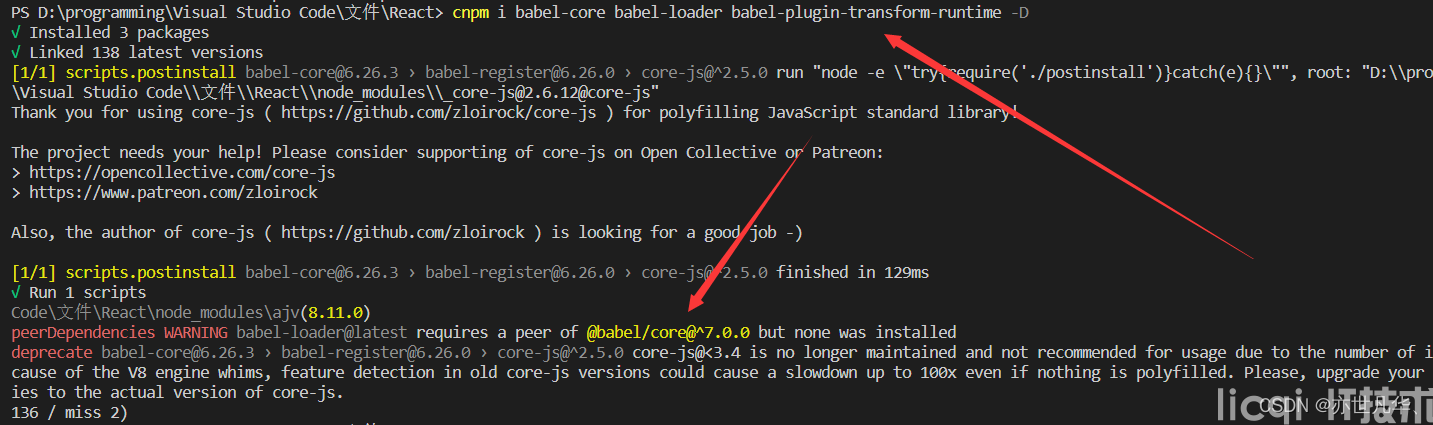
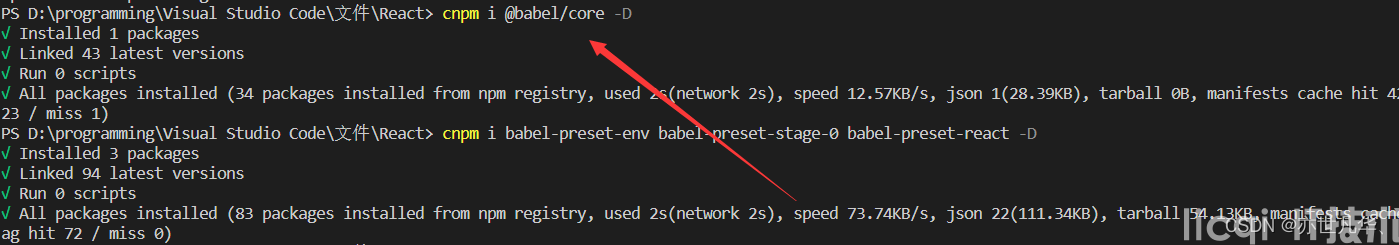
cnpm i babel-core babel-loader babel-plugin-transform-runtime -D
cnpm i babel-preset-env babel-preset-stage-0 babel-preset-react -D
如果报错的话可能会有进程冲突,关闭终端重启一下vscode即可。
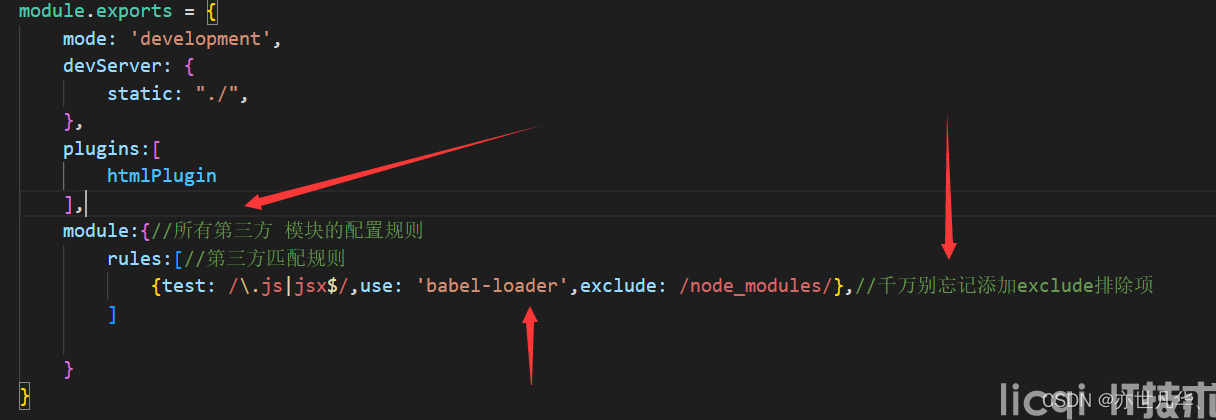
2.在webpack.config.js文件中添加第三方模块 module
因为webpack默认只能打包处理 .js后缀名类型的文件;像 .png .vue无法主动处理,所以要配置第三方的loader。

3. 添加 .babelrc配置文件(是一个JS配置文件,符合JS语法规则),文件要放在根目录下,内容如下
{
"presets": ["env","stage-0","react"],
"plugins": ["transform-runtime"]
}
4.出现了一系列报错问题
因为facebook公司最近对react插件进行版本更新,所有当下载插件的时候会出现一些问题

执行如上命令可能会出现这个问题,解决如下

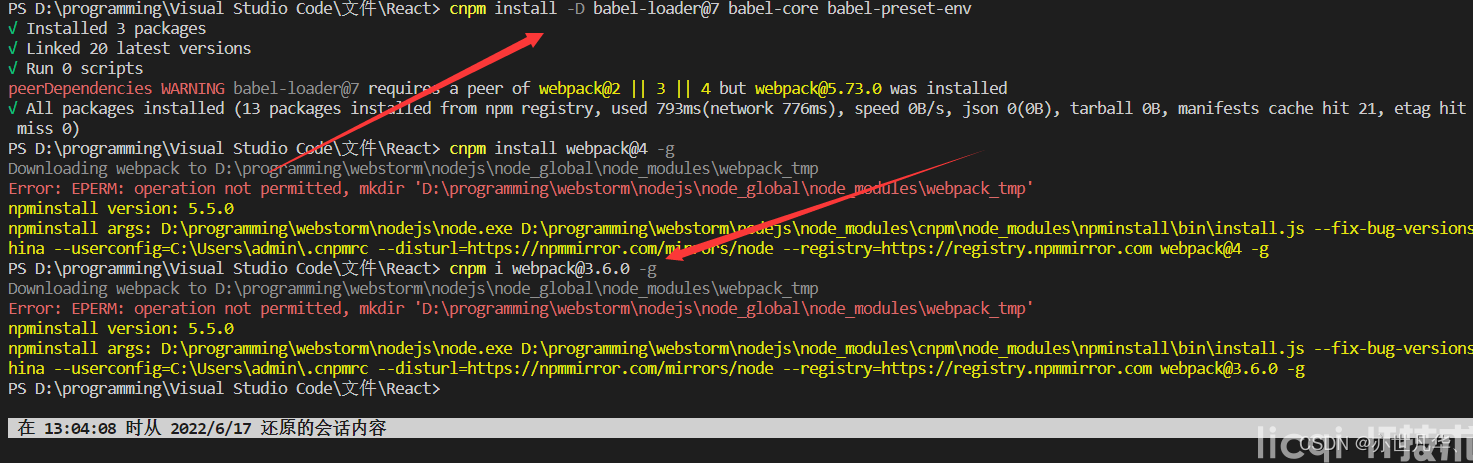
因为babel的版本冲突。官方文档注明:babel-loader 8.x | babel 7.x 、babel-loader 7.x | babel 6.x执行如下:

这里输入 cnpm i webpack@3.6.0 -g报错需要以管理员方式运行,才行

执行成功,现在输入 npm run dev执行

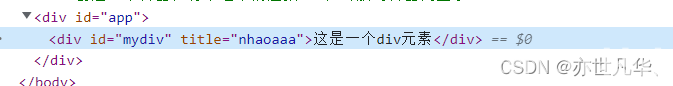
无报错,执行成功,js能识别我们书写的HTML代码,jsx语法成功。




在React项目中启用JSX语法案例就完成了,版本冲突可能有点小难,希望大家可以克服困难。
原创不易,呜呜~,看到这还不点赞加收藏?

本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com
上一篇:【React入门必备知识篇04】--- React 原理解析
下一篇:npm WARN config global `--global`, `--local` are deprecated. Use `--location解决方案



