【CSS3】 float浮动与position定位常见问题(个人笔记)
CSDN话题挑战赛第2期
参赛话题:前端技术分享
个人总结的一些知识点,都是以前我在学习float与positon中产生的一些疑问,解决之后把知识点进行了总结。文章包含个人理解,如果有错误,欢迎您来指正。
往期文章
详解 CSS3中最好用的布局方式——flex弹性布局(看完就会)
[前端CSS高频面试题]如何画0.5px的边框线(详解)
CSS3基础属性大全
CSS3动画属性 animation详解(看完就会)
CSS3 transform 2D转换之移动 旋转 缩放(详细讲解看完就会)
CSS3 Z—Index 详解
CSS3 positon定位详解(通俗易懂)
目录
3.相对定位不脱离标准流,即使离开了原位置,还会在原位置占有。
6.子绝父相left top right bottom 特殊用法
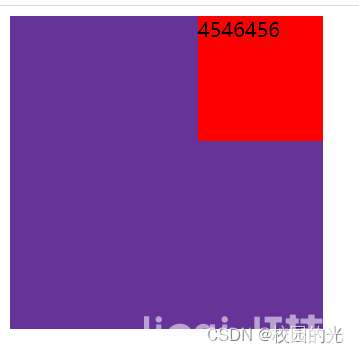
1.float子元素浮动范围不会超出父元素的范围大小。
<style>
.b {
background-color: rebeccapurple;
width: 250px;
height: 250px;
}
.a {
width: 100px;
height: 100px;
background-color: red;
float: right;
}
</style>
<div class="b">
<div class="a">4546456</div>
</div> 
左右浮动是在父元素内进行的,而定位则没有这个限制。
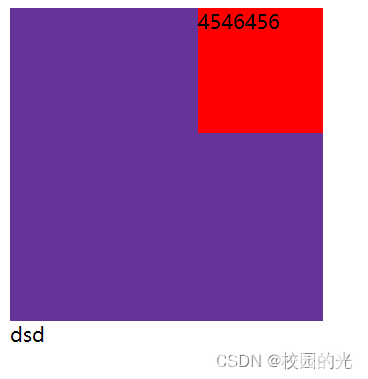
2.float浮动对于文字来说是占有原位置的。
<style>
.b {
background-color: rebeccapurple;
width: 250px;
height: 250px;
/* float: left; */
float: left;
}
.a {
width: 100px;
height: 100px;
background-color: red;
float: right;
}
.f {
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
<div class="b">
<div class="a">4546456</div>
</div>
<div class="f">dsd</div>

f黄色方块 没有包含dsd在下面显示,而是由于浮动的影响,f黄色方块跑到了紫色下面,把文字留在了原位置,这就是文字对于浮动效果的特点,我们可以很好的利用他来做文字环绕效果。
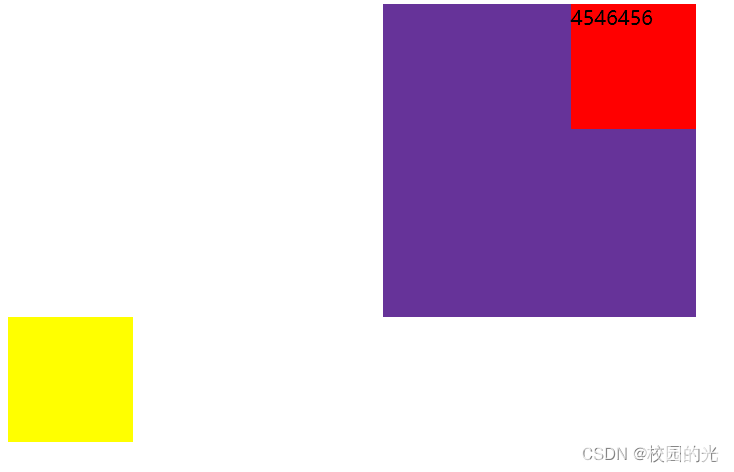
3.相对定位不脱离标准流,即使离开了原位置,还会在原位置占有。
<style>
.b {
background-color: rebeccapurple;
width: 250px;
height: 250px;
left: 300px;
/* float: left; */
position: relative;
}
.a {
width: 100px;
height: 100px;
background-color: red;
float: right;
}
.f {
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
<div class="b">
<div class="a">4546456</div>
</div>
<div class="f"></div>
即使相对定位的紫色b,离开了原位置,黄色f仍然没有顶上去,因为相对定位会在原位置一直占有,重绘但没有回流,在设置相对定位后相邻元素不会跑到下面去,就是因为一直占有原位置,也就是说它脱离了原位置后,依然是可以盖住标准流元素的,我们可以理解为 他脱离了标准流的位置,但同时也占领着初始位置,下面的四也跟这个问题相关。
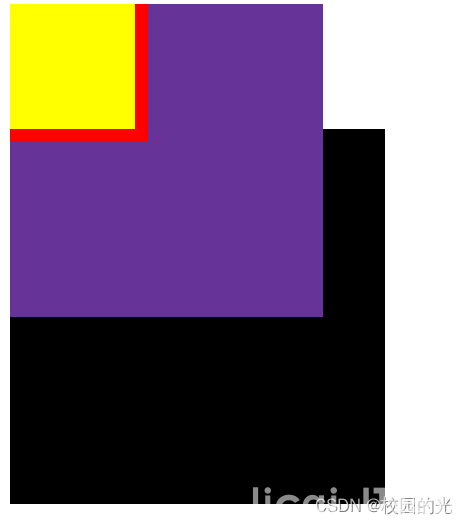
4.position的浮动级别大于float
<style>
.b {
background-color: rebeccapurple;
width: 250px;
height: 250px;
top: 300px;
float: left;
}
.a {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.f {
width: 100px;
height: 100px;
background-color: yellow;
position: relative;
}
.d {
width: 300px;
height: 300px;
background-color: black;
}
</style>
<div class="b">
<div class="a">4546456</div>
</div>
<div class="f"></div>
<div class="d"></div>
首先除了黑色之外 其他的div全部脱离了标准流,紫色和红色是浮动,黄色是相对定位,
黄色原本在紫色下面,相对定位后变成了在最前面显示,这里我们可以知道定位属性的层级是大于浮动属性的,然后黑色上移,被紫色覆盖,但是黑色上留了一段距离,这是因为红色相对定位后在标准流位置的占有,挤走了黑色。
5.float与positon理解
首先我们这样理解 浮动 脱离标准流 与 标准流这三样东西
ps图层知道吧,标准流就是基础的第一层图层,脱离标准流就是离开了第一层,浮动同样是脱离了第一层,并没有什么差别,只不过浮动是固定的层级。
我们看例子解释
<style>
:root {
--width: 200px;
--height: 200px;
}
.a div {
width: var(--width);
height: var(--height);
float: right;
background-color: red;
border: #fff solid;
}
.b div:nth-child(1) {
width: calc(var(--width) * 1);
height: calc(var(--height) *1);
position: absolute;
background-color: green;
}
.b div:nth-child(2) {
width: calc(var(--width) * 2);
height: calc(var(--height) *2);
position: absolute;
background-color: black;
}
.b div:nth-child(3) {
width: calc(var(--width) * 3);
height: calc(var(--height) * 3);
position: absolute;
background-color: brown;
}
</style>
</head>
<body>
<div class="a">
<div></div>
<div></div>
<div></div>
</div>
<div class="b">
<div></div>
<div></div>
<div></div>
</div>
</body>
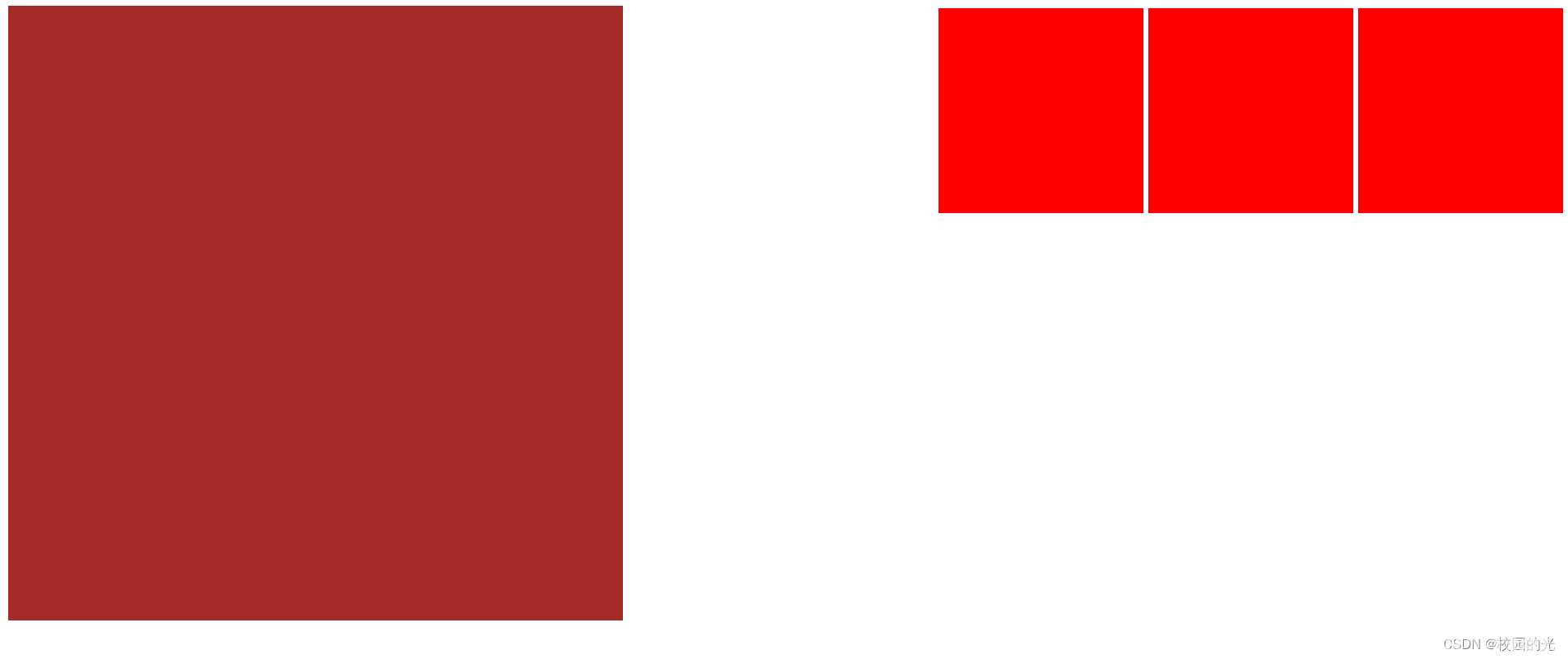
我们可以看到 右边浮动的三个div依次排列,但是绝对定位(完全脱离了标准流)只显示了最后面一个最大的div,绝对定位和有浮动都是脱离标准流,右浮动是在标准流的基础上往上面加了一层 也就是第二层 所有的浮动元素都在第二层显示,所以他们按顺序排列了起来。
绝对定位呢 绝对定位是层级加一,第一个绝对定位div是3层(我为什么不说是二层呢,因为前面说了定位层级大于浮动层级),第二个是4层,第三个是五层所以他们重叠了起来了。
6.子绝父相left top right bottom 特殊用法
水平垂直居中
<style>
.b {
background-color: rebeccapurple;
width: 500px;
height: 500px;
position: relative;
}
.a {
position: absolute;
width: 200px;
height: 200px;
left: 0px;
right: 0px;
bottom: 0px;
top: 0px;
margin: auto;
background-color: red;
}
</style>
</head>
<body>
<div class="b">
<div class="a">4546456</div>
</div>
</body>
子绝父相之后,子元素指定宽高,四边都设置为0,margin:auto,这样就可以实现水平垂直居中,也可以左右为0,margin:auto,水平居中(当然,直接margin auto 也可以相对于父元素进行水平居中),或者上下为0,margin:auto,垂直居中,可以理解为两边拉扯,然后margin,平分两边,进行的水平垂直居中,这样的水平居中都是相对于定位元素居中的,如果绝对定位相对于根元素的话,就是网页中间。
撑起标签
<style>
.b {
background-color: red;
width: 100vw;
height: 100vh;
position: relative;
}
.a {
position: absolute;
left: 0px;
right: 0px;
bottom: 0px;
top: 0px;
margin: auto;
background-color: rgba(0, 0, 0, 0.4);
}
</style>
</head>
<body>
<div class="b">
<div class="a">4546456</div>
</div>
</body>
除了设置宽高为100%来继承父元素的大小,我们还可以用这种方法 子元素不给宽高,然后四边为为0相当于进行了全面的拉扯。
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com
下一篇:java正则表达式



