【ajax】ajax详解,ajax是什么?
思路:

ajax:(asynchronous javascript and xml) asynchronous 异步的
ajax是什么?
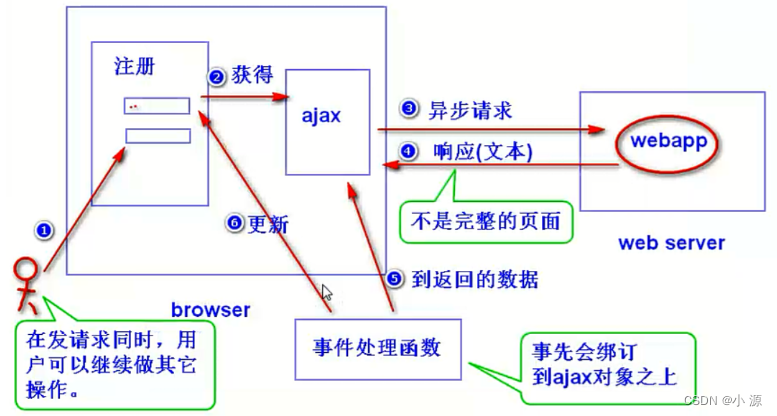
ajax是一种用来改善用户体验的技术,其本质是利用浏览器提供的一个特殊的对象(XMLHttpRequest,也可称之为ajax对象)向服务器发送异步请求。服务器利用这些数据对当前页面做部分更新。整个过程,页面无刷新,不打断用户的操作。
注: 异步请求:发送请求的同时,浏览器不会销毁当前页面,用户任然可以对当前页面做其他操作。
如何获得ajax对象?
区分浏览器
function getXhr() {
var xhr = null;
if(window.XMLHttpRequest){
//非ie浏览器
xhr = new XMLHttpRequest();
}else{
//ie浏览器
xhr = new ActionXObject("Microsoft.XMLHttp");
}
return xhr;
}
ajax对象的几个重要的属性
- a.onreadystatechange:用来绑定一个事件处理函数,用来处理readystatechange事件。
- 注:当ajax对象得readystate属性值发生了任何改变(比如从0变成了1),就会产生readystatechange事件。
- b.readyState:有5个值(0,1,2,3,4),表示ajax对象与服务器通信的状态。其中,当值为4时,表示ajax对象已经获得了服务器返回得所有得数据。
- c.responseText:获得服务器返回得文本数据。
- d.responseXML:获得服务器返回得xml数据。
- e.status:获得状态码。 (500,404,200(正常运行),302(重定向)。。。)
编程步骤(不固定)
step1:获得ajax对象。
比如: var xhr = getXhr();
step2:发送请求。
a、发送get请求
(1) 打开: xhr.open('get','check_uname.do?uname=tom',true);
check_uname.do(地址):需要是事先在servlet写好接收请求的方法 ,如果有参数加在请求地址的后边用问号隔开,参数之间用&隔开
true:异步的,发送请求的同时,浏览器不会销毁当前页面,用户任然可以对当前页面做其他操作。
false:同步的,几乎不用了。发送请求时,浏览器会锁定当前页面,用户不能够对当前页面做其他操作。
(2) xhr.onreadystatechange=f1; (f1:事件处理函数)
(3) 发送:(ajax把请求数据打包发送) xhr.send(null);
b、发送post请求
(1). xhr.open('post')
step3:编写服务器端的程序(servlet)。
注:通常不需要返回完整的页面,只需要返回部分数据(文本)。
step4:编写事件处理函数。
function f1(){
//先获得服务器返回得数据
if(xhr.readyState == 4 && xhr.status ==200){
var txt = xhr.responseText;
//利用这些数据更新页面
...
}}
完结撒花!!!
朋友们我们本篇的内容到这就结束了,本篇的内容还是非常简单的,如果有啥不会的朋友咱们可以一起谈论哈~
如果朋友你感觉文章的内容对你有帮助,可以点赞,关注文章和专栏以及关注我哈,嘿嘿嘿我会定期更新文章的,感谢朋友们的支持!
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com



