el-upload文件上传之file没有url属性的问题
作者: 时间:2023-07-21阅读数:人阅读
问题:
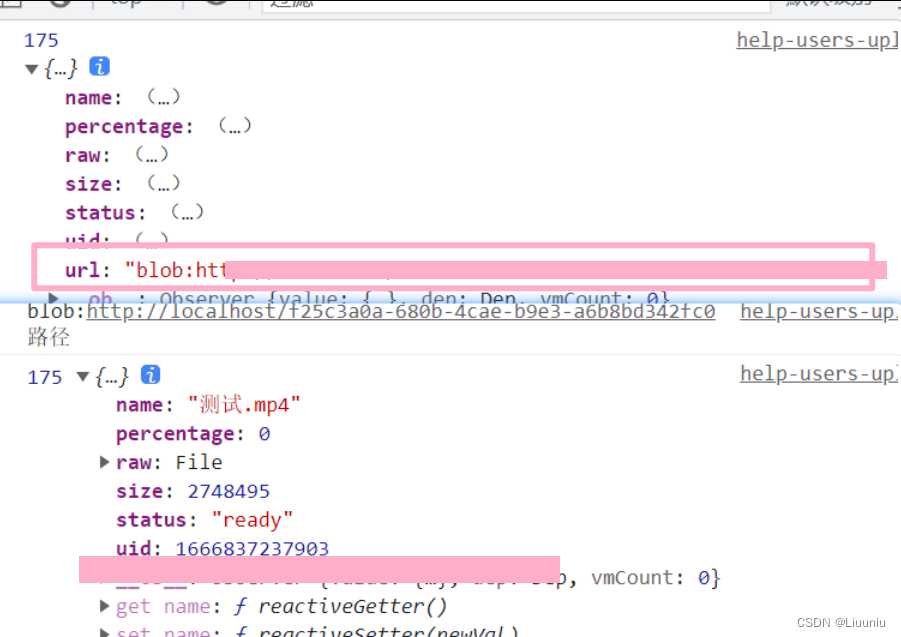
上传视频的时候,触发on-preview函数 ,发现返回的file里面有的有url属性,有的没有,导致回显预览有问题。

解决方法:
在函数中添加file.url = URL.createObjectURL(file.raw)
handlePictureCardPreview(file) {
//解决视频回显没有url的问题
if (!file.url) {
file.url = URL.createObjectURL(file.raw);
}
this.dialogImageUrl = file.url;
console.log(this.dialogImageUrl, "路径");
this.imgDialogVisible = true;
},参考文章:
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com



