Vue引用echarts详细步骤
作者: 时间:2023-07-22阅读数:人阅读
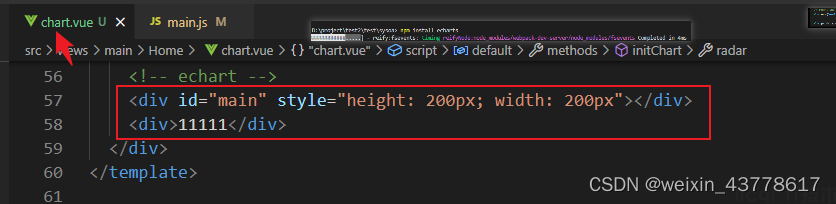
1、在要用的组件页加一个id:main
<!-- echart -->
<div id="main" style="height: 200px; width: 200px"></div>
<div>11111</div>

2、在终端执行安装echarts命令:npm install echarts
3、引用echarts(5.0版本需要加 * as): import * as echarts from "echarts";
4、打开Apache ECharts官网:https://echarts.apache.org/examples/zh/index.html
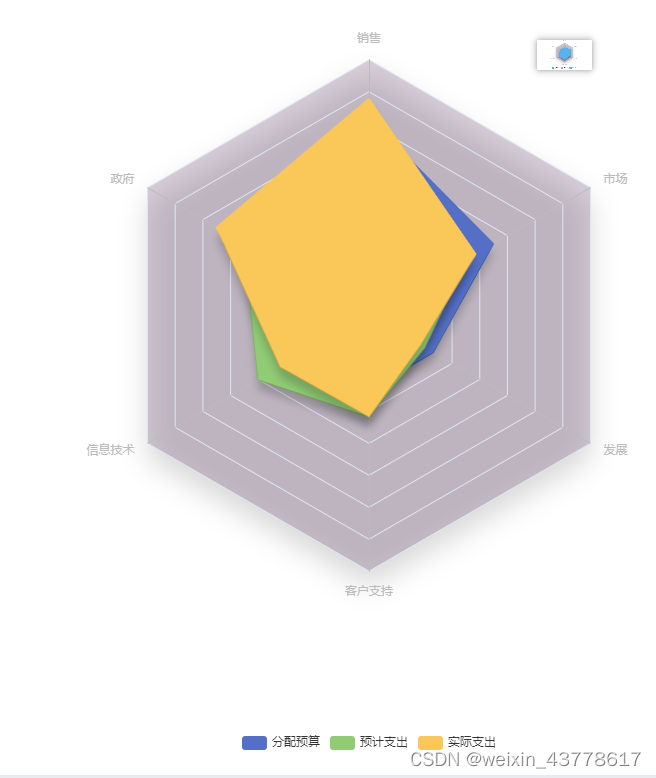
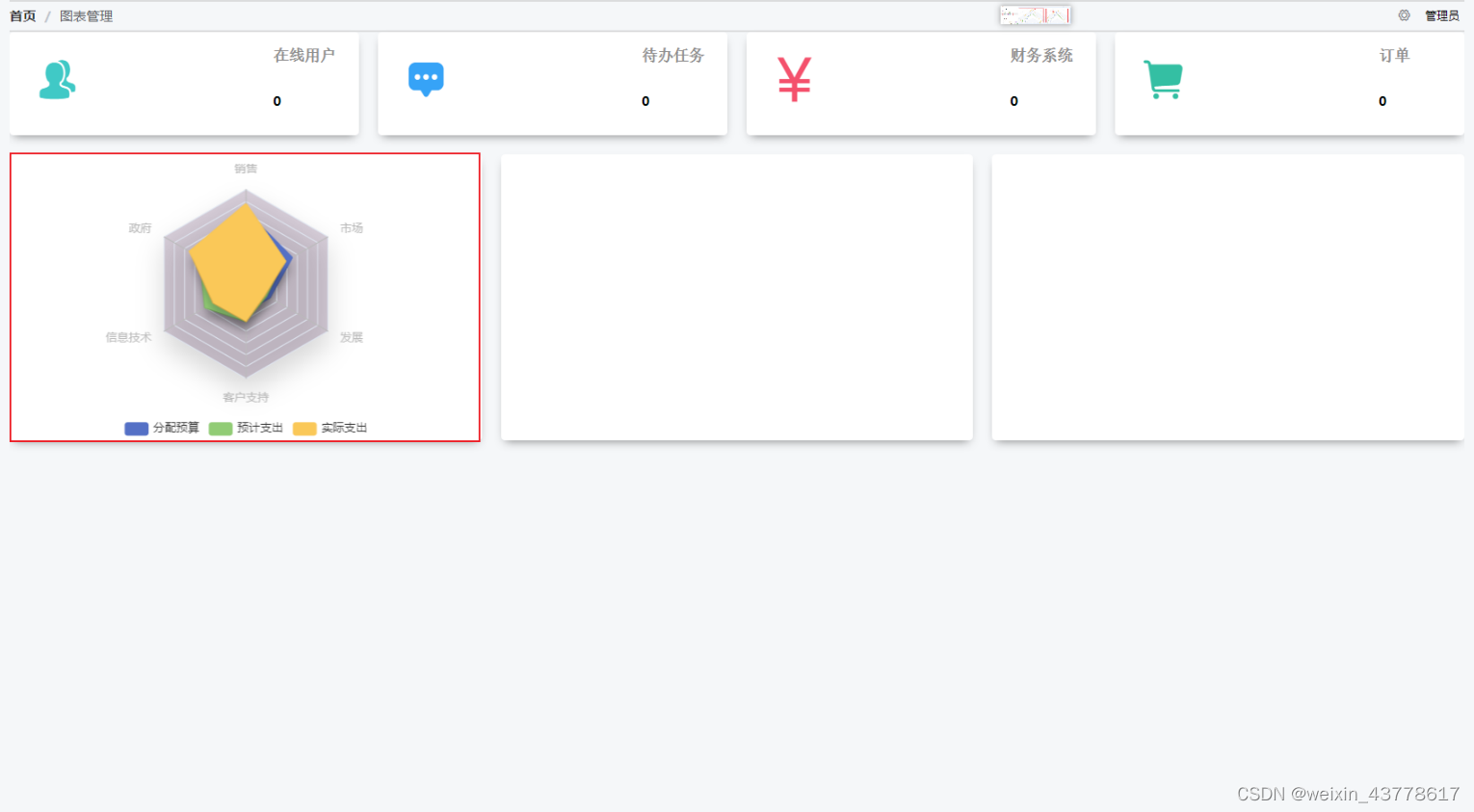
选择自己需要的图,这里是一个雷达图,我自己调整好样式后的代码:
option = {
radar: {
// shape: 'circle',
radius:"66%",
center:["50%","42%"],
splitNumber:8,
splitArea:{
areaStyle:{
color:"rgba(127,95,132,.3)",
opacity:1,
shadowBlur:45,
shadowColor: 'rgba(0, 0, 0, 0.5)',
shadowOffsetX:0,
shadowOffsetY :15,
}
},
indicator: [
{ name: '销售', max: 6500 },
{ name: '政府', max: 16000 },
{ name: '信息技术', max: 30000 },
{ name: '客户支持', max: 38000 },
{ name: '发展', max: 52000 },
{ name: '市场', max: 25000 }
]
},
legend: {
left:"center",
bottom:"10",
data: ['分配预算', '预计支出','实际支出']
},
series: [
{
type: 'radar',
symbolSize:0,
areaStyle:{
normal:{
shadowBlur:13,
shadowColor:"rgba(0,0,0,.2)",
shadowOffsetX:0,
shadowOffsetY:10,
opacity:1,
}
},
data: [
{
value: [5000, 7000, 12000, 11000, 15000, 14000],
name: "分配预算",
},
{
value: [4000, 9000, 15000, 15000, 13000, 11000],
name: "预计支出",
},
{
value: [5500, 11000, 12000, 15000, 12000, 12000],
name: "实际支出",
},
]
}
]
};

script完整代码如下:
可以自己调整样式,在api文档有对照解释,链接如下,可供学习与参考:https://echarts.apache.org/zh/api.html#echarts
<script>
// echarts
import * as echarts from "echarts";
export default {
data() {
return {
chartDom: "",
myChart: "",
option: "",
};
},
mounted() {
this.$nextTick(() => {
this.chartDom = document.getElementById("main");
this.myChart = echarts.init(this.chartDom);
this.initChart();
});
},
methods: {
initChart() {
console.log(document.getElementById("main"), "----d");
// return;
// this.chart = echarts.init(this.$el, "macarons");
this.option = {
radar: {
// shape: 'circle',
radius: "66%",
center: ["50%", "42%"],
splitNumber: 8,
splitArea: {
areaStyle: {
color: "rgba(127,95,132,.3)",
opacity: 1,
shadowBlur: 45,
shadowColor: "rgba(0, 0, 0, 0.5)",
shadowOffsetX: 0,
shadowOffsetY: 15,
},
},
indicator: [
{ name: "销售", max: 6500 },
{ name: "政府", max: 16000 },
{ name: "信息技术", max: 30000 },
{ name: "客户支持", max: 38000 },
{ name: "发展", max: 52000 },
{ name: "市场", max: 25000 },
],
},
legend: {
left: "center",
bottom: "10",
data: ["分配预算", "预计支出", "实际支出"],
},
series: [
{
type: "radar",
symbolSize: 0,
areaStyle: {
normal: {
shadowBlur: 13,
shadowColor: "rgba(0,0,0,.2)",
shadowOffsetX: 0,
shadowOffsetY: 10,
opacity: 1,
},
},
data: [
{
value: [5000, 7000, 12000, 11000, 15000, 14000],
name: "分配预算",
},
{
value: [4000, 9000, 15000, 15000, 13000, 11000],
name: "预计支出",
},
{
value: [5500, 11000, 12000, 15000, 12000, 12000],
name: "实际支出",
},
],
},
],
};
this.option && this.myChart.setOption(this.option);
},
//
},
};
</script>
效果如下:

本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com
下一篇:vue - 实现页面全屏文字水印效果,类似 word 插入的自定义水印(支持单页或整个项目全部页面 “选择性“ 插入,可自定义水印文字、大小样式等,也能动态设置文字)和页面一同渲染,无任何卡顿示例源码



