echarts设置阴影、折线条样式、圆点大小
作者: 时间:2023-08-17阅读数:人阅读

关键代码
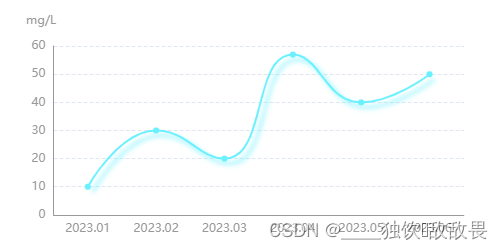
series: [ { data: [10, 30, 20, 57, 40, 50], type: "line", smooth: true, symbol: "circle", //将小圆点改成实心 不写symbol默认空心 symbolSize: 6, //小圆点的大小 lineStyle: { width: 2, color: "#6AF0FF", //线条颜色 // type: "dotted", //'dotted'虚线 'solid'实线 shadowColor: "#6AF0FF", //阴影颜色 shadowBlur: 5, //阴影的模糊大小。 shadowOffsetX: 5, // 阴影水平方向上的偏移距离 shadowOffsetY: 5 // 阴影垂直方向上的偏移距离 }, itemStyle: { color: "#6AF0FF" // 圆点背景色 } } ]
所有options 设置代码
let option = {
xAxis: {
type: "category",
data: ["2023.01", "2023.02", "2023.03", "2023.04", "2023.05", "2023.06"],
axisTick: {
show: false //隐藏x轴刻度,
},
axisLine: {
lineStyle: {
color: "#999999"
}
}
},
yAxis: {
type: "value",
axisTick: {
show: false //隐藏x轴刻度
},
axisLine: {
show: true, //显示y轴,
lineStyle: {
color: "#999999"
}
},
splitLine: {
show: true,
lineStyle: {
type: "dashed" //将背景线条设置成虚线
}
}
},
grid: {
//设置图表大小
left: "7%",
top: "15%",
right: "5%",
bottom: "15%"
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "cross",
label: {
backgroundColor: "#6a7985"
}
}
},
title: {
text: "mg/L",
textStyle: {
fontSize: "normal",
fontStyle: "normal",
fontWeight: "normal",
color: "#999999"
},
// left: "7%",
top: "0%"
},
series: [
{
data: [10, 30, 20, 57, 40, 50],
type: "line",
smooth: true,
symbol: "circle", //将小圆点改成实心 不写symbol默认空心
symbolSize: 6, //小圆点的大小
lineStyle: {
width: 2,
color: "#6AF0FF", //线条颜色
// type: "dotted", //'dotted'虚线 'solid'实线
shadowColor: "#6AF0FF", //阴影颜色
shadowBlur: 5, //阴影的模糊大小。
shadowOffsetX: 5, // 阴影水平方向上的偏移距离
shadowOffsetY: 5 // 阴影垂直方向上的偏移距离
},
itemStyle: {
color: "#6AF0FF" // 圆点背景色
}
}
]
};本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com



