vue3.0如何关闭eslint校验的三种方法
作者: 时间:2023-09-25阅读数:人阅读
前言:ESLint 是一个代码检查工具,用来检查你的代码是否符合指定的规范(例如: = 的前后必须有一个空格)如果想要规范自己的代码质量最好是开启ESLint,但是我们在大多开发项目的过程中ESLint还是很影响我们的开发进度的,所以我们选择关闭ESLint。
一、在创建vue3项目时的要选择ESLint with error prevention only此选项!
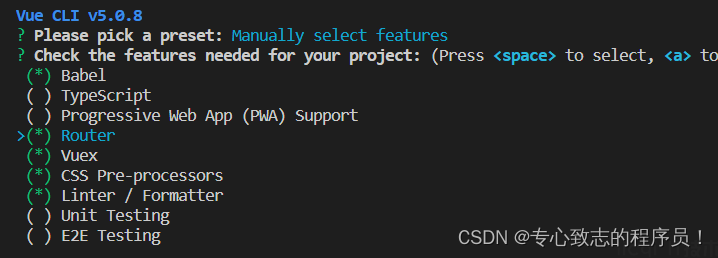
1、选择Manually select feature(手动选择功能)这个选项。

2、选择必用的babel,router,vuex,css功能不要选择(linter)这个选项,从根源上避免ESLint的出现。

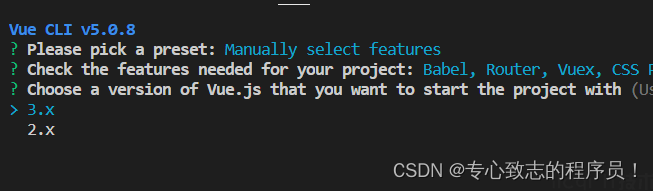
3、 选择vue3版本。

二、通过找到并打开.eslintrc.js 文件,把 '@vue/standard' 注释,然后把重新npm run dev/serve!
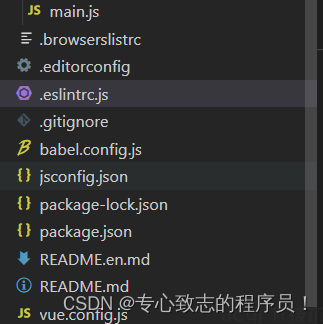
1、.eslintrc.js文件在目录的位置。

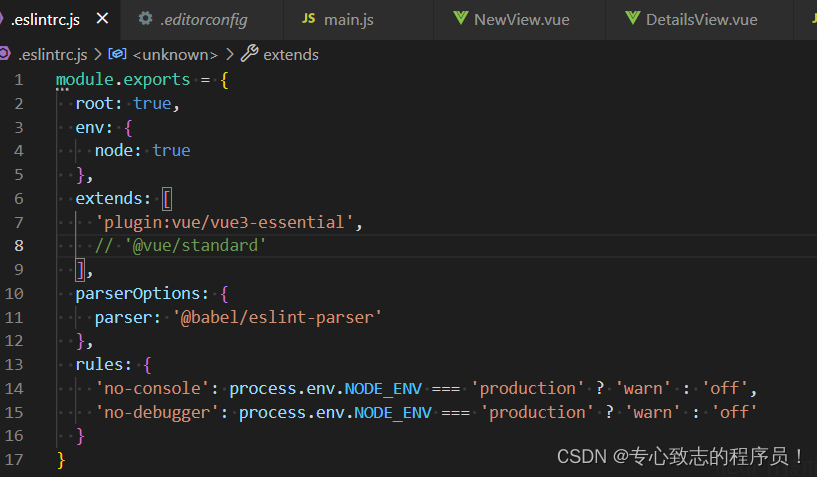
2、打开.eslintrc.js文件找到extends注释掉‘@vue/standard’。

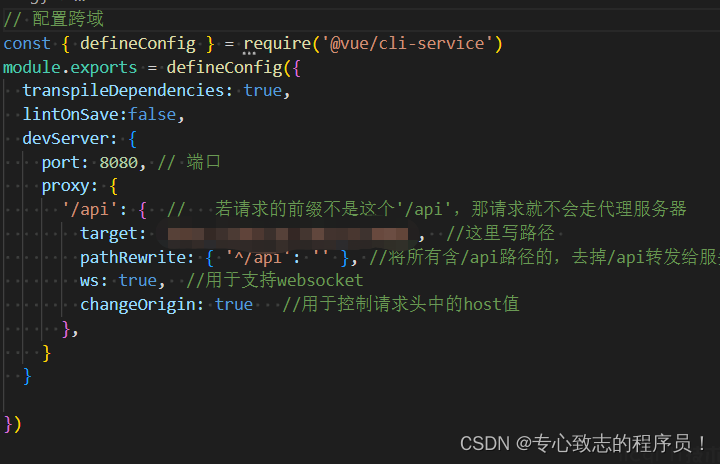
三、在vue.config.js文件中加入lintOnSave: false!
1、找到vue.config.js文件加上lintOnsave:false。
module.exports = {
lintOnSave: false
}2、在此位置写上。

本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com



