Android App开发超实用实例 | jQuery Mobile在Android手机上创建图文结合的导航按钮

jQuery Mobile是jQuery 在手机上和平板设备上的版本,jQuery Mobile不仅包含jQuery核心库,而且提供了一个完整统一的jQuery移动UI框架,支持全球主流的移动平台;jQuery Mobile将“写得更少、做得更多”这一理念提升到了新的层次。下面这个实例演示了使用jQuery Mobile在Android手机上创建图文结合的导航按钮。此实例在Android Studio开发环境中编写且运行在Android手机上。
01、实例功能
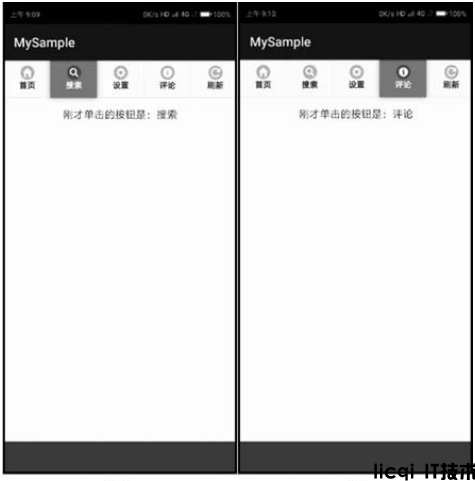
此实例主要通过设置div元素的data-role属性为navbar,创建图文结合的导航按钮。当实例运行之后,在导航栏上将出现图文结合的按钮,单击任一按钮,将在下方提示刚才单击了哪个按钮,效果如图1所示。

■ 图1
02、实现代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引用jQuery Mobile框架的css样式-->
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<!--引用jQuery框架-->
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<!--引用jQuery Mobile框架-->
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script language="JavaScript">
$(document).ready(function(){
$("#myBar li").click(function(){
$("#myInfo").text("刚才单击的按钮是:"+$(this).text());
}); });
</script>
</head>
<body>
<div data-role="page" >
<div data-role="navbar" id="myBar">
<ul><li><a href="https://blog.csdn.net/qq_41640218/article/details/127677266#" data-icon="home">首页</a></li>
<li><a href="https://blog.csdn.net/qq_41640218/article/details/127677266#" data-icon="search">搜索</a></li>
<li><a href="https://blog.csdn.net/qq_41640218/article/details/127677266#" data-icon="gear">设置</a></li>
<li><a href="https://blog.csdn.net/qq_41640218/article/details/127677266#" data-icon="info">评论</a></li>
<li><a href="https://blog.csdn.net/qq_41640218/article/details/127677266#" data-icon="refresh">刷新</a></li></ul></div>
<center><p id="myInfo"></p></center>
</div></body></html>03、代码说明
上面这段代码在MyCode\MySampleG15\app\src\main\assets\myPage.html文件中。在这段代码中,data-role="navbar"表示创建一个导航栏。data-icon属性用于设置(导航栏上的)按钮图标,data-icon属性支持的图标如表1所示。
■ 表1data-icon属性支持的图标

在Android应用中,myPage.html页面文件通常存放在assets文件夹(如果不存在,请先创建此文件夹)中,并使用WebView控件显示。在布局文件中,WebView控件的主要代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.bin.luo.mysample.MainActivity">
<WebView android:id="@+id/myWebView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>上面这段代码在MyCode\MySampleG15\app\src\main\res\layout\activity_main.xml文件中。WebView控件加载页面文件myPage.html的主要代码如下:
public class MainActivity extends Activity {
WebView myWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myWebView = (WebView) findViewById(R.id.myWebView);
myWebView.setWebChromeClient(new WebChromeClient());
WebSettings myWebSettings = myWebView.getSettings();
myWebSettings.setJavaScriptEnabled(true);
myWebView.loadUrl("file:///android_asset/myPage.html"); //加载页面文件
}
}上面这段代码在MyCode\MySampleG15\app\src\main\java\com\bin\luo\mysample\ MainActivity.java文件中。在这段代码中,myWebView.loadUrl("file:///android_assets/myPage.html")表示加载并显示在assets文件夹中的myPage.html页面文件。需要注意的是,由于jQuery Mobile应用通常需要引用在网络服务器上的jquery.min.js、jquery.mobile-1.4.5.min.css、jquery.mobile-1.4.5.min.js等文件,因此需要在AndroidManifest.xml文件中添加权限,此设置即意味着测试所有实例必须保持网络畅通。
04、补充说明
在测试代码时,必须保持网络畅通。
05、源代码
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com



