elementUI el-select 选择对象 value-key属性
作者: 时间:2023-12-01阅读数:人阅读
前言
提示:这里可以添加本文要记录的大概内容:
今天遇到一个使用el-select的时候,需要获取值为对象,使用Select 组件的绑定值是一个数组,但是数组的值只能传入 Number 类型或者 String 类型的数据,如果我们想向其中传入一个对象就会出错。
怎么办呢?
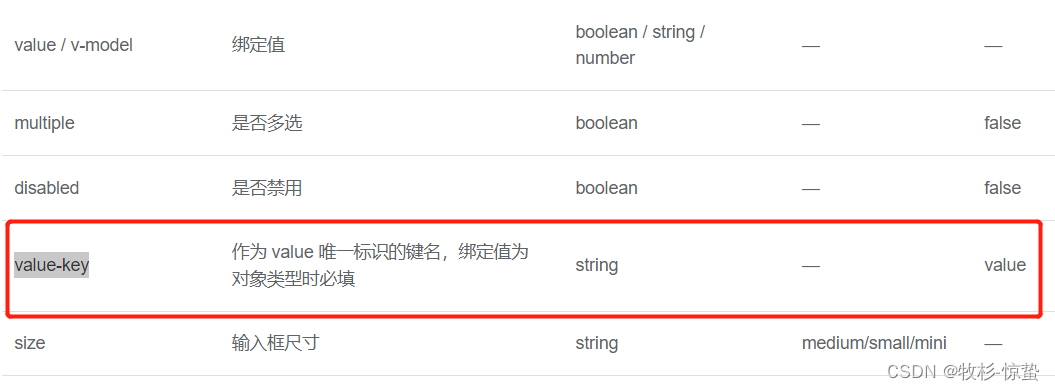
我们可以发现是缺少一个索引,查看了elemnet-ui 的文档,可以看到 Select 组件有一个属性:value-key

提示:以下是本篇文章正文内容,下面案例可供参考
一、Select 的value-key的值
value-key接收一个字符串 id 为唯一值 而不是 item.id,这个id就是遍历选择下拉框数据里面那个对象的的唯一值也就是 item.id的 那个 id 就是省略了item
二、使用步骤
1.html
代码如下(示例):
<el-select
v-model="test"
value-key="id"
@change="changeValue">
<el-option
v-for="item in arr"
:label="item.name"
:key="item.id"
:value="item">
</el-option>
</el-select>2.js
代码如下(示例):
data() {
return {
test: "",
arr: [
{ id: 1, name: "张三" },
{ id: 2, name: "李四" },
{ id: 3, name: "王五" }
]
};
},
methods: {
changeValue(value) {
console.log("value", value);
console.log(this.test,'thie.test')
}
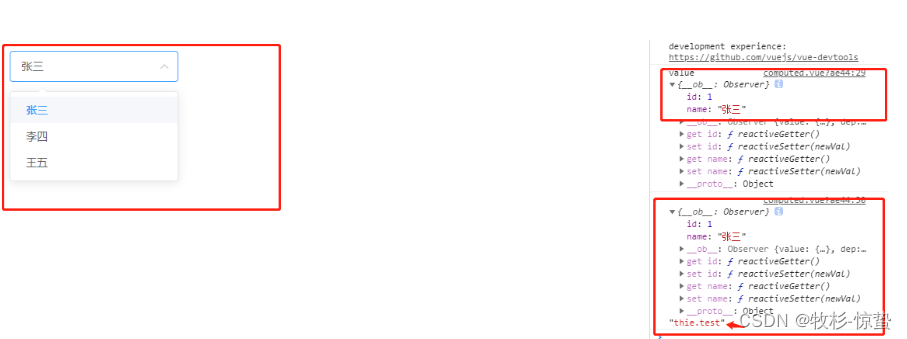
},3:视图

总结
提示:这里对文章进行总结:
注:value-key接收一个字符串 id 为唯一值 而不是 item.id
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com



