error:“Component name “Home“ should always be multi-word vue/multi-word-component-names“
作者: 时间:2023-12-03阅读数:人阅读
新建文件 ESlint 报错 Component name "Home" should always be multi-word.
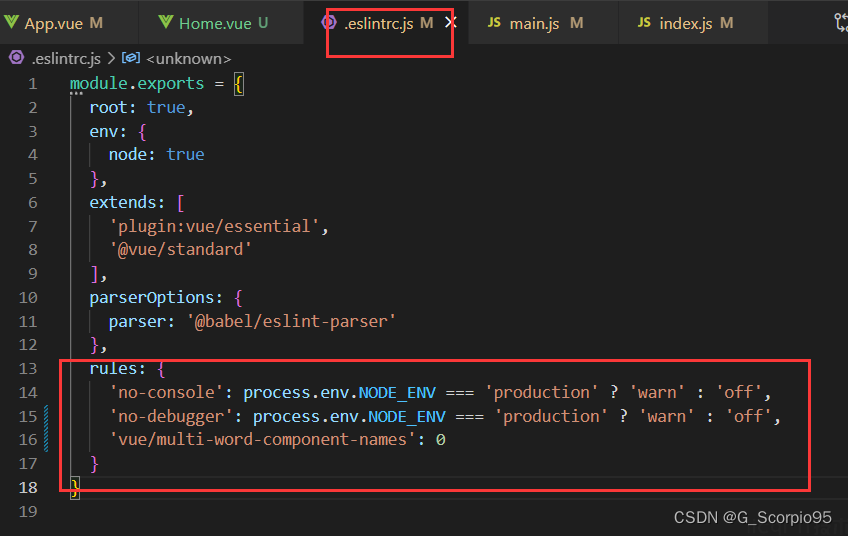
找到你的 ESlint 的配置项中的 rules 加入这么一项配置,值设置关闭,就不会有报错提示了。"vue/multi-word-component-names":0

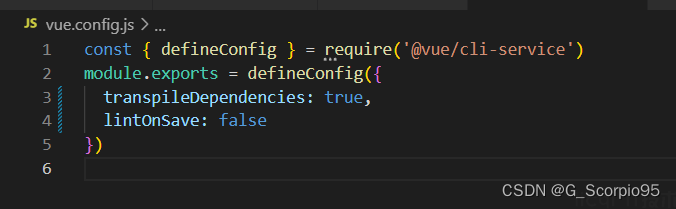
再找到项目的vue.config.js 文件 加上
lintOnSave: false
保存后重新编译,问题就解决了

本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com
下一篇:vue项目 请求封装



