关于React18控制台报错:ReactDOM.render is no longer supported in React 18 Use createRoot instead. Until.....
作者: 时间:2022-04-30阅读数:人阅读
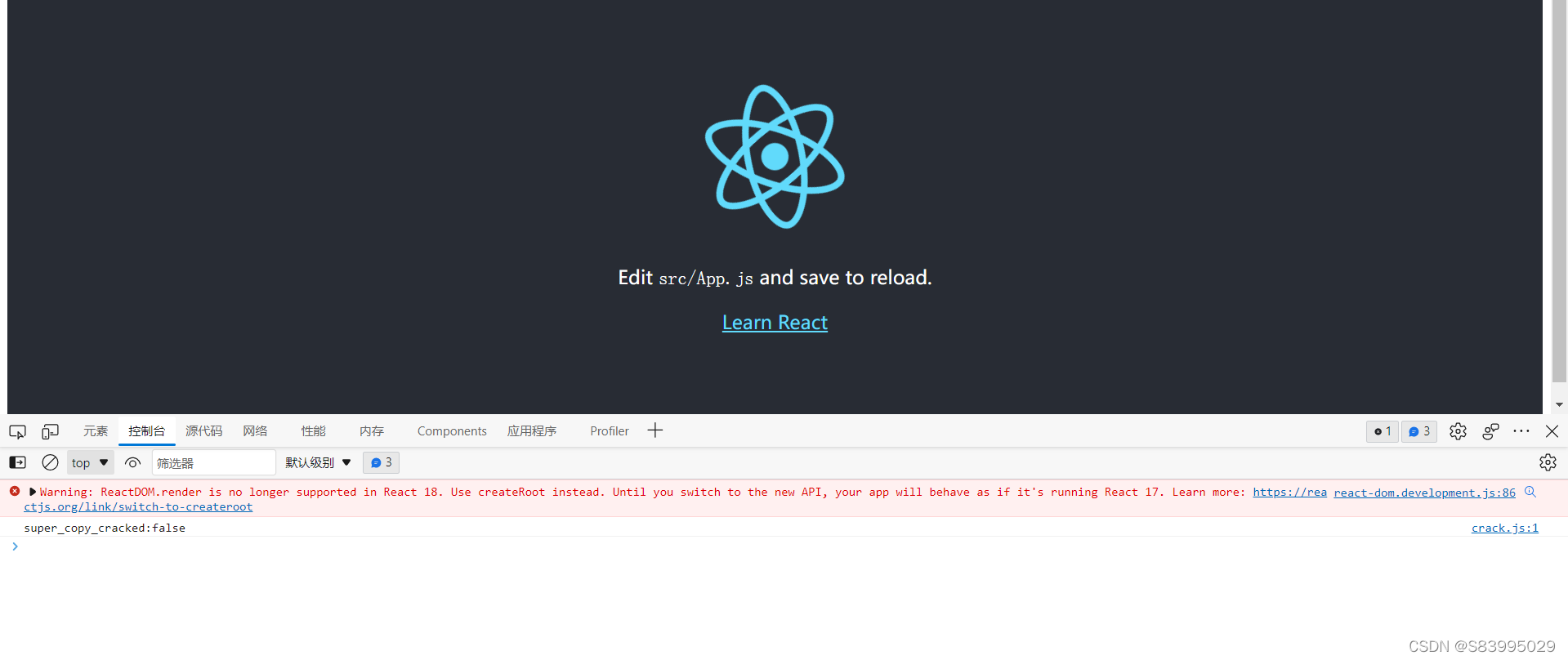
React团队在3月29日新推出了React v18.0版本,现在npm 默认的就是18版本,由于React 18 不再支持 ReactDOM.render。控制台会抛出:

Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. 的警告信息,虽然不会影响程序正常的运行,但是控制台一直有警告强迫症属实难受。其实在index.js入口文件中改用 createRoot即可消除警告。
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { createRoot } from 'react-dom/client';
const container = document.getElementById('root');
const root = createRoot(container);
root.render(<App />);
// 被注释的是之前ReactDOM.render的代码
// ReactDOM.render(
// <React.StrictMode>
// <App />
// </React.StrictMode>,
// document.getElementById('root')
// );
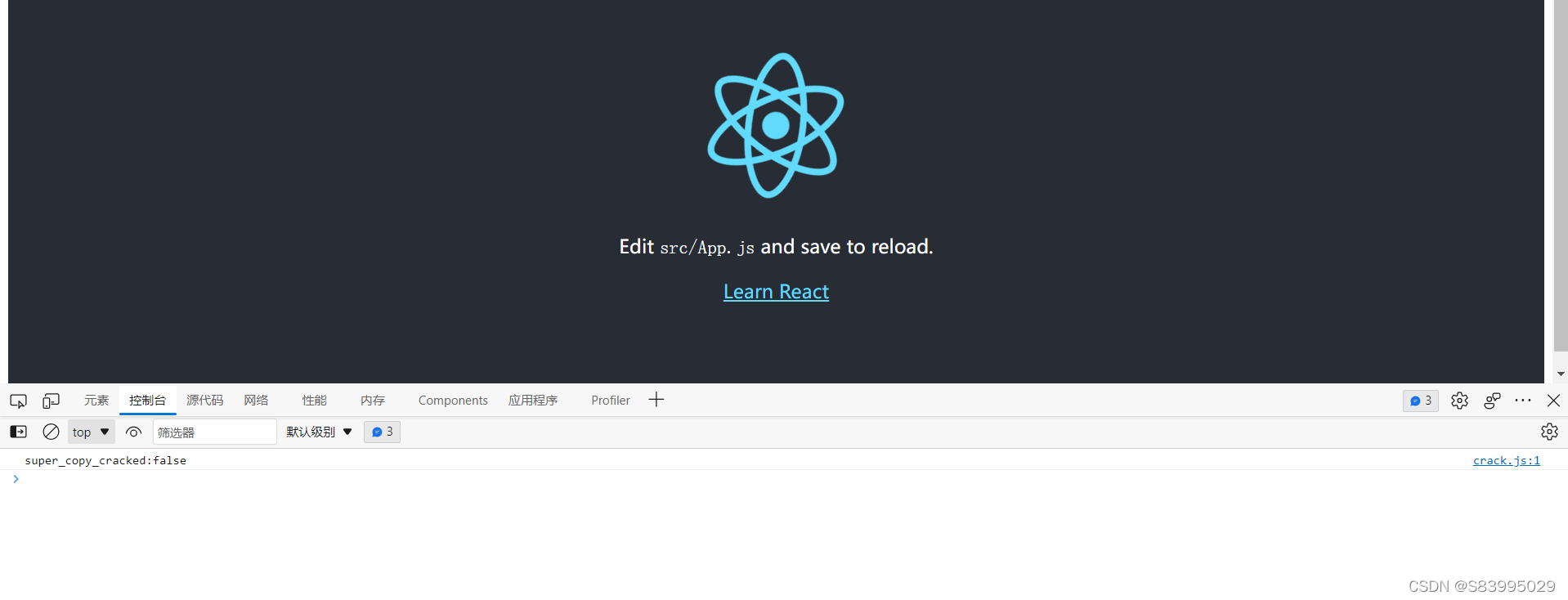
然后控制台就干干净净了

本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:licqi@yunshuaiweb.com



